
UI/UX dizaina attīstīšana
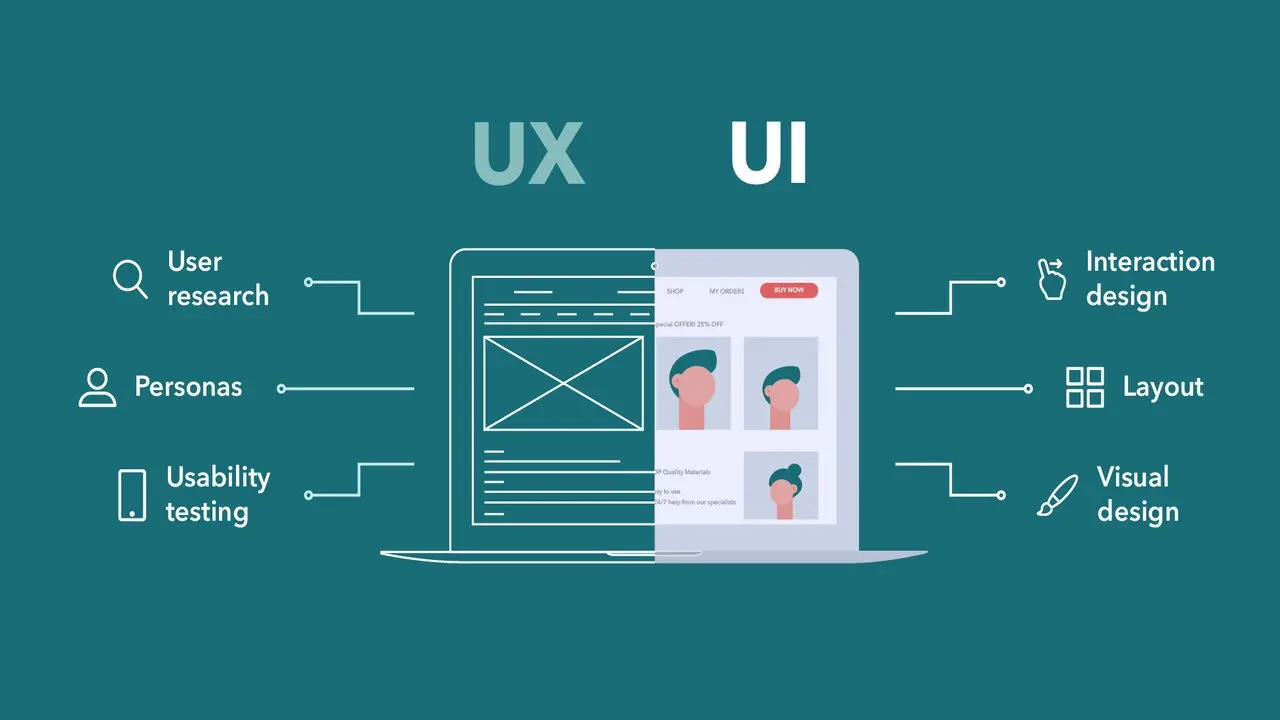
Bieži vien mums nākas paskaidrot klientiem kas ir UI / UX dizains un kāda ir to atšķirība. Tā kā šie termini bieži iet roku rokā, mēs tos aplūkosim kopā un mēģināsim nedaudz paskaidrot.
UI Disain (User Interface Design) ir lietotāja interfeisa dizains jeb grafiskā interfeisa dizains. UX disain (User Experience Design) t. i., mājaslapas pārredzamības veidošana, lai produkts vai pakalpojums ir pēc iespējas ērtāks, vienkāršāks un saprotamāks klientam. Jo labāk ir izpildīts UI / UX dizains, jo laimīgāks klients jutīsies tīmekļa vietnē. vDisain izprot gan UX, gan UI dizaina detaļas. Vēlaties, lai jūsu klienti jūsu vietnē gūtu vislabāko pieredzi?
Sazinieties ar mums, un mēs atradīsim labākos risinājumus!
Kad mēs sākam nodarboties ar UI UX dizainu?
- Klients veic pasūtījumu. Mēs iepazīstam klienta vajadzības. Kādas problēmas UI UX dizainam ir jārisina?
- Sāksim ar sagatavošanās darbu, patstāvīgi iepazīstoties ar zīmolu, tā klientiem un viņu vajadzībām.
- Mēs jautājam un pētām, vajadzības gadījumā intervējam, lai rezultāts būtu pēc iespējas ērtāks lietotājam.
- Mēs izveidojām vietnes struktūru darbvirsmas režīmā (desktop view), pamatojoties uz mērķauditorijas lietotājiem (user experience design jeb UX).
- Kad struktūra ir izveidota un apstiprināta, mēs sākam izstrādāt lietotāja interfeisa izskatu jeb lietotāja redzāmās vides izskatu. Tas ietver fontu un krāsu palešu izvēli, attēlu atlasi no klientu resursiem vai mums pieejamiem attēlu datu bāzes.
- Kad darbvirsmas skati ir apstiprināti, mēs sākam veidot mērogojamu dizainu jeb projektēšanu mobilajām ierīcēm.
- Jāņem vērā atšķirīgais ekrāna izmērs mobilajos tālruņos un planšetdatoros. Mobilajā ierīcē ekrāns ir daudz mazāks, un ir grūtāk sadalīt informāciju un pasniegt to lietotājam draudzīgā veidā.
- Kad dizains ir pabeigts, sākas testēšanas posms, kurā klients pārbauda risinājumu un mēs veicam nepieciešamos uzlabojumus.
- Pēc tam dizains tiek izstrādāts, un dizainers pārbauda, vai izstrādes laikā izstrādātais dizains atbilst projektēšanas vidē radītajam.
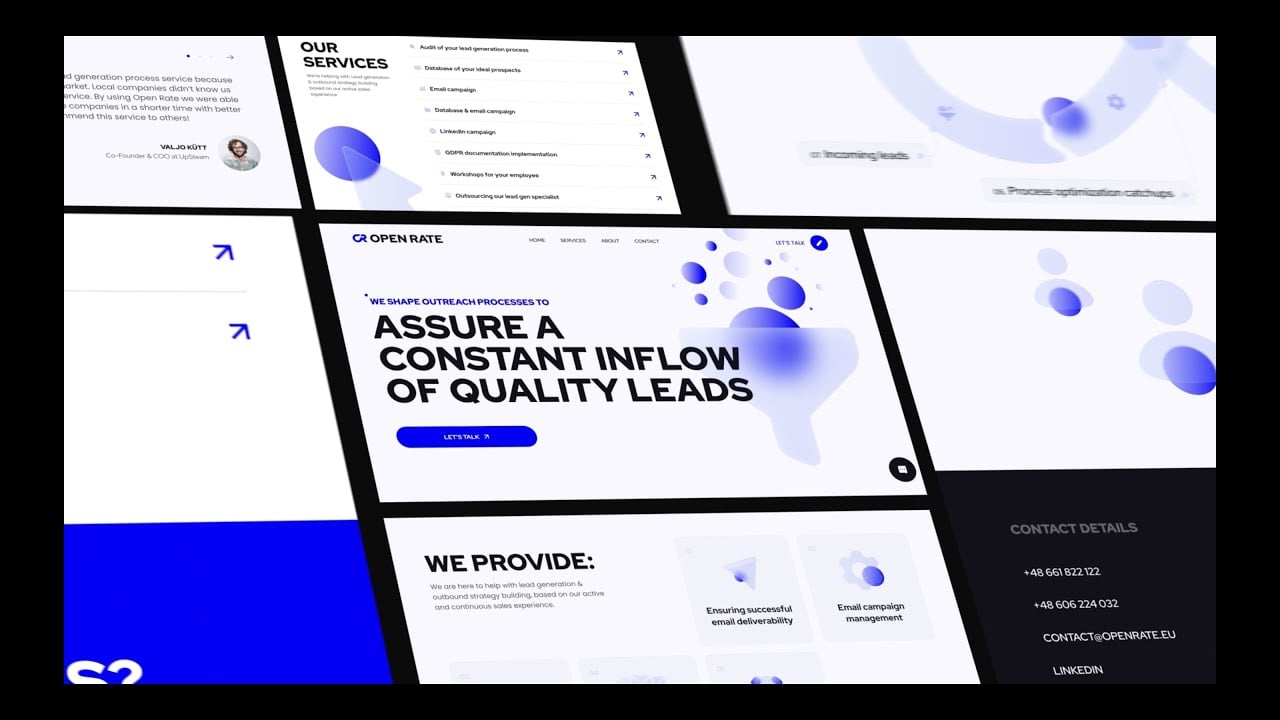
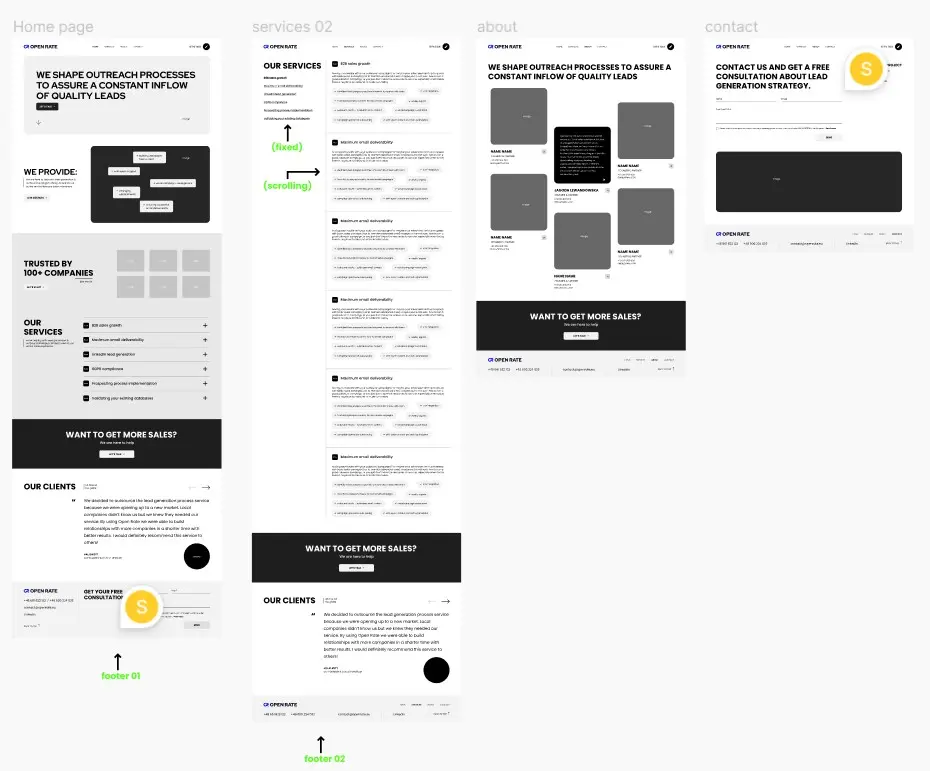
Piemērs: Openrate UI UX dizains. Klients nebija apmierināts ar vecās vietnes dizainu (skatīt zemāk).
Klients ir ļoti apmierināts, par izstrādāto dizainu!
Mēs izveidojām jaunu vizuālo identitāti.
Mēs izveidojām tīmekļa vietnes satura karti.
Mēs izvēlējāmies fontus, izveidojām dizaina veidnes un iestatījām lietotāju hierarhiju (pa labi).
Mēs izstrādājām lietotāja interfeisa izskatu. Izveidoja animācijas koncepcijas. Izveidojām klienta darba plūsmas vizuālu attēlojumu.

UI UX dizainam ir jābūt ar atbilstošiem pamatprincipiem
Kas ir labs UI/UX dizains? Tas lielā mērā ir atkarīgs no klienta, taču mēs varam norādīt dažas universālas detaļas, kas jāievēro. Piemēram, mūsdienās nav iespējams izvairīties no tā, ka dizainam ir jābūt pielāgojamam, t. i., tam ir jādarbojas visās iespējamās ierīcēs un pārlūkprogrammās.
Mūsdienās ikviens ir ātrs, un lapas/ programmatūras ielādes ātrumam arī jābūt ātram. Kā īstenot visu vēlamo dizainu un lietojamību, nezaudējot ātrumu? UI / UX dizainam ir jāatrod risinājums šai problēmai. Viens no aspektiem, ko novērtē visi lietotāji, ir sakārtota un saprotama satura izvēlne. Lai lietotājiem tas būtu saprotams, mēs testējam mūsu risinājumu gan ar ekspertiem, gan ar iesācējiem šajā jomā. Kopumā visai informācijai lapā jābūt labi sakārtotai, nevis pārāk daudz vienlaicīgi un garos blokos, lai ātri novērstu lasītāja uzmanības novēršanu.
Piemērs: Hauakivid UI / UX dizains. Vecā vietne bija ļoti novecojusi. Klients divas reizes bija mēģinājis kopā ar tīmekļa izstrādātāju izveidot jaunu mājaslapu ar skaistu dizainu, taču abas reizes projekts izgāzās partnera dizaina un izstrādes pieredzes trūkuma dēļ.
Šoreiz mēs klientam radījām īstu mākslas darbu. Mūsu dizainere uzzīmēja ilustrācijas mājaslapai un attīstīja gan visas UI /UX dizaina iesējas, gan optimizēja mājaslapas SEO sistēmas.
Labs risinājums prasa laiku un sadarbību
Ja vēlaties, lai jūsu lapas/aplikācijas/programmatūras UI / UX dizains būtu lielisks, ir dažas lietas, kas jāņem vērā.
Pirmkārt, pirmklasīgam darbam ir nepieciešams nedaudz laika. Drīzāk jums vajadzētu būt kritiskiem pret tiem pakalpojumu sniedzējiem, kuri sola rezultātus dažu dienu laikā. Ir acīmredzams, ka šajā gadījumā darbā nav ieguldīts pietiekami daudz pūļu.
Otrkārt klientam jābūt gatavam sadarboties. Ar vienu e-pastu vai tālruņa zvanu nepietiek, lai izveidotu labu UI / UX dizainu ir nepieciešams pastāvīgs dialogs starp klientu un pakalpojumu sniedzēju, lai apzinātu visas klienta vajadzības.
Rezultātā mājaslapas UX / UI dizains ir augstākās kvalitātes un klients var būt apmierināts ar lapu vai lietotni.